User Tools
Approvals: 0/1
Table of Contents
Oxwall Interface Design
All about developing user interfaces for Oxwall.
According to Oxwall design principles, user interfaces are implemented in plugins (not themes). These instructions in document serve more for plugin developers than for theme designers. We make it possible for you to build your functionality consistent with established Oxwall interface paradigms. This will be a result of integrated user experience which is our ultimate goal.
Boxes
Box is used to display a standalone piece of content. Box as a design element.
Has optional parts such as:
Box cap
Box menu
Box toolbar
Buttons
Standard button
Used for main form actions, standalone actions and is prominently displayed with unambiguous captions. Big size is recommended.
Button list
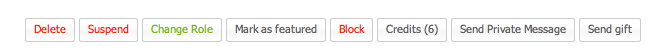
Used for group actions upon objects. Color coding may be applied for highlighting the meaning of an action. Modest size is recommended.
Label button
If it's used as a button, appears with mouse over effect. It can be used in profile view, forum and around the avatar area; small size is recommended.
Context Action
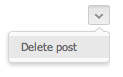
A button or a block of buttons with optional dropdown menu. Usually more important content is in a block of buttons and less important is placed in the dropdown menu. It is often placed in the top right corner of a container. In case your plugin logic requires it, you can change the position. Use the dropdown menu with mouse over effect. Context action as a design element.
Forms
Form submit
Oxwall forms may contain more than one action button. There are two types of form submit actions: positive (including neutral) and negative.
Positive submit action:
Example: Submit, Save, Register, Create, Add etc. Additional positive actions can be used as an alternative for a main action. For example, creating a blog post you can let user choose either to Publish or to Save as draft. When there are both main and alternative actions are together, it's recommended to highlight the predominating action by a CSS class, to indicate which is obviously the main.
Negative submit action:
Example: Cancel, Reset, Delete etc. Negative actions used to be before positive submit actions and are usually highlighted with special CSS class in order to prevent user from pressing it unintentionally.
Note: We use standard buttons for regular forms.
Example
In order, to develop a form for creating the blog post. We would need a Publish button, below the form:
We have to give users an option to save it for future as well; let them edit the content later, till the time they would like to publish it. An alternative action is to Save as draft. The presence of the alternative action, requires the choosing of a main action. So we apply a special “positive” CSS style for the main action, which in this case would be Publish. In this theme we highlighted the button label with orange colour:
Form sections
Forms sections are groups of table entries united by one topic. Examples of form sections can be found in Profile view or Join forms. Look at Basic and Appearance sections in this example:
Profile edit form:
Profile view form:
Form sections are useful to make a huge form readable and to help users find related info easier.
Popup confirmation
A floatbox with a confirmation text and a button offering a referential action. The Cancel button is absent, to prevent the undesired accidental clicking. We've put an X-close for canceling the action option. (Esc button cancels it as well)
Sort control
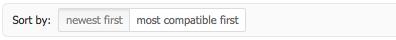
The buttons to sort the content by several options. The first option is always default. The options label names have to be as short as possible and contain preferably less than 4-5 options to avoid the blocks of buttons grow out of the space.
Content menu
Content menu is a tabbed selection of content and is used for displaying alternative or additional content for this page. Often content menu is used as an extension of site navigation, providing content hierarchy beyond main site menu.
Console
Console is a persistent collection of interactive controls that help users receive real-time information and perform actions related to their account from every part of the site. The console is typically placed in the top right corner. Console button behavior may differ, as some link to a popup window (ex. Sign in), others link to other pages (ex. Sign up button links to Join page), etc.
Console buttons before signing in:
Console buttons after signing in:
All console buttons have hover state. All the console buttons have clicked state, except the buttons linked to other pages or popup windows.
Console dropdown menus
Some buttons may contain dropdown menus. Dropdown menu presence may or may not be hinted with an arrow-shaped graphic. Dropdowns may be activated on hover and/or click events.
Console counters
Console buttons may contain counters (Mailbox, Notifications and Invitations). Counters are displayed as highlighted indicators and numbers. They have two states, new (e.g., a new message, new invitation, new notification) and seen (seen, but not read yet).
The New indicator only lasts until the first click, and then it can change to the seen state (I've received a new invitation but I haven't acted upon it yet). If there's no reason for the seen stage, counter disappears completely.
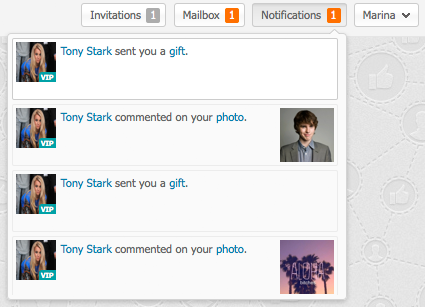
Console list items
Console items may have lists inside, and the items of those lists may have the new and seen states:
Some list items may not only contain text, but also pictures and links. In cases like the invitation list, there may also be additional buttons (like accept and ignore in this example).
Feedback messages
Feedback messages are bright-colored messages that appear for a few seconds to give user site feedback about a just completed action.
Feedback messages contain error, warning, or confirmation text information; each type of these has its own color. The “x” (close) button closes a feedback message instantly.
Annotation message
Annotation messages are similar to feedback messages but are displayed persistently in the webpage flow. An annotation message has a warning icon and can't be closed.
You can use an annotation message to make an important warning before some action, or to inform about the result of the action, if it deserves to stay persistenly on the page (e.g. no results for your search).
Lists
List is a table that contains various items your plugin may have. Usually lists contain thumbnail photos, links and a text, with table rows differentiated by alternating colors. You can find examples of lists in Members, Photos, and Videos pages.
User list (with small avatars):
Photo list (with mid-size picture thumbnails):
Video list (with mid-size picture thumbnails and info):
Paging
Used for navigating and display the current location in the paged data. Previous/next icons are present if there are more than 2 pages of data.
Icons
When developing your plugins, you may need various icons for boxes, buttons, etc. Here's what Oxwall offers:
Standard icon set:
Tiny icon set:
Please note that every theme may have its own icons, although the sets should be identical to the ones in the Theme StyleGuide.