Table of Contents
Oxwall Design Elements
Here you will find elements that Oxwall user interfaces consist of. As a theme designer you are responsible to stylize these elements in an aesthetically and functionally satisfying way so the users get the best experience possible. Please keep in mind that this list can change since we never stop optimizing Oxwall design.
Boxes
A standalone piece of content, including but not limited to widgets, may be displayed using boxes. Box as interface element.
There are 4 types of boxes in Oxwall:
Box with Cap

CSS styles:
- Box Cap: ow_box_cap, ow_box_cap_right, ow_box_cap_body
- Box: ow_box, ow_box_bottom_left, ow_box_bottom_right, ow_box_bottom_body, ow_box_bottom_shadow
- Box menu: ow_box_menu, active
- Box toolbar: ow_box_toolbar_cont, ow_box_toolbar
Box without Cap

CSS styles:
- Box: ow_box, ow_box_bottom_left, ow_box_bottom_right, ow_box_bottom_body, ow_box_bottom_shadow
Empty Box with Cap

CSS styles:
- Empty Box: ow_box_empty
Empty Box without Cap

It can be just a piece of content without wrapping and cap.
Buttons
Standard button
Button list
Label button
Content menu

Located under the page title. Has different options for the content.
CSS styles:
- ow_content_menu_wrap
- ow_content_menu
- .ow_content_menu li
- .ow_content_menu li a
=Bold Text
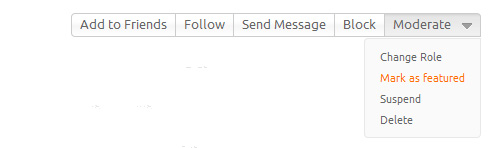
Context Action

A button, a segment of buttons, a dropdown that shows up on any object to allow some context actions upon it.
CSS styles:
- ow_context_action_block
- ow_context_action
- ow_context_action_value
- ow_context_more
- ow_context_action_list
- .ow_context_action_list a
- ow_alt2
- ow_border
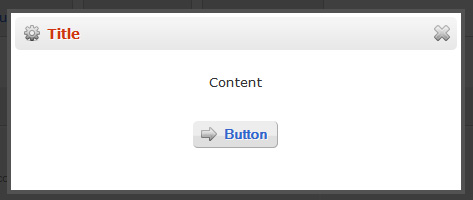
Floatbox

Special popup window used for smaller interfaces without page reload, etc.
CSS styles:
- Box with border: floatbox_container
- Cap: floatbox_header
- Content body: floatbox_body
- Bottom of facebox: floatbox_bottom
- Facebox background: floatbox_overlayBG
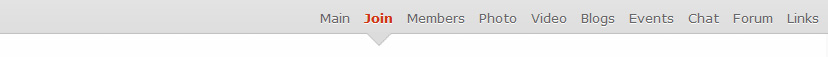
Main menu

Main menu is a horizontal “ul”: ow_main_menu. Every item (“li”) has its own css class which is generated by PHP code. You can't add this class or rename, but you can see it in source code after adding the item (or use Firebug).
CSS styles:
- Main: base_main_menu_index
- Join: base_base_join_menu_item
- Members: base_users_main_menu_item
- Photo: photo_photo
- Video: video_video
- Blogs: blogs_main_menu_item
- Events: event_main_menu_item
- Chat: tinychat_main_menu_label
- Forum: forum_forum
- Links: links_main_menu_item
Photo list

CSS styles:
- ow_photo_list
- ow_alt1, ow_alt2 - color of the row
- ow_photo_list_item
- ow_item_set5 - item width
- ow_photo_list_item_thumb
- ow_photo_rate
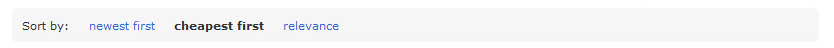
Sort control

CSS styles:
- sort_link
User list

CSS styles:
- ow_user_list
- ow_alt1, ow_alt2 - color of the row
- ow_user_list_item
- ow_item_set3 - item width
- ow_user_list_picture
- ow_avatar
- .ow_avatar img
- ow_user_list_data
Video list

CSS styles:
- ow_video_list
- ow_alt1, ow_alt2 - color of the row
- ow_video_list_item
- ow_video_thumb
- ow_video_list_item img
- ow_video_item_rate
- ow_video_item_title